|
|
自制自定义文件夹图标教程 |

好多年前就把自己PC的大部分图标都自定义了,视觉识别有许多优势还有护眼一类需求,今天把自己同人游戏分类存放的文件夹图标也做好了,才想起写个教程免得忘记,感觉自己随着年龄增长越来越健忘了,非常用技术不写个备忘性质得教程日后突然想做时候会很尴尬
一. 选一张想用来做自定义文件夹图标的图片并用图片编辑软件缩放和裁剪成512像素宽度,任意长度的图片,想要呈现的图片主要内容建议在图片上半部分300像素高度的范围内

二. 用PS打开FolderTemplate.psd,这是网上诸多大神免费分享的文件夹基础编辑用的PSD中的一个,个人觉得比较好,不过地址里好像不是这个……太多年前下来的忘记哪里下的了……反正基本上这类PSD都一个德性可以类推的……

三. 复制之前处理好的想用来做文件夹图标的图片全部到这个PSD里,默认应该是图层1,图层1移动到GLoss图层的下方,然后右键图层1,按下创建剪贴蒙板,就会出现下图效果


四. 调整Gloss透明度到你觉得舒适的效果也可以删除此图层,然后对图层1和图层Top Layer右键选择混合选项,添加一定混合选项做出图标的立体和光线感觉,具体没有定势,一般添加描边,内阴影和投影和光泽,光泽一般可选;描边一般宽度为1;内阴影和投影一般不透明度35,宽度2,大小4。改变Top Layer图层颜色和你选的图片美术风格匹配


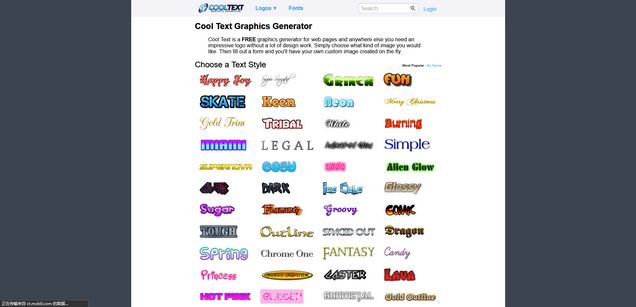
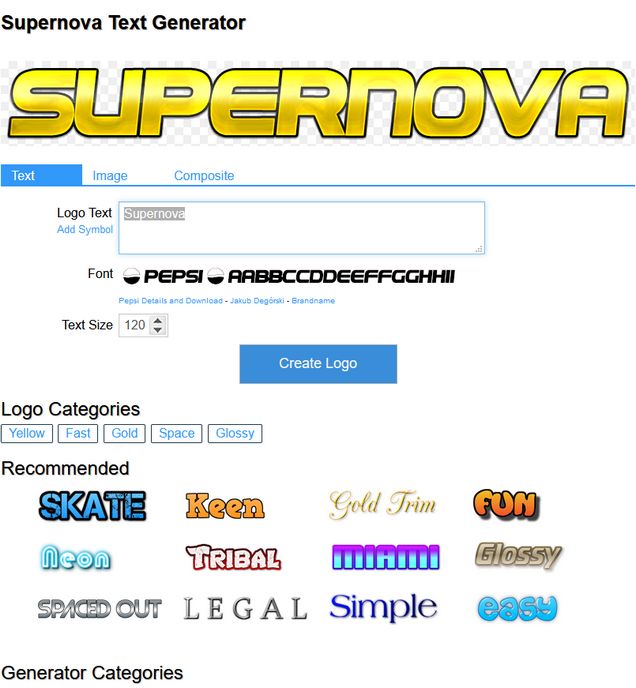
五. 使用https://cooltext.com/网站制作图标上的文字图片当然PS高手可以完全自己做,网站如上图,选择自己喜欢的字体和颜色,大小就用默认的120,创建PNG下载下来。一般用PS打开以后缩放到140-160像素宽度刚好够用,可以像在下图这样再加个渐变色效果,反正一切开心就好

六. 复制调整好大小的文字图片到刚才的PSD放到左上位置,然后缩放整个PSD大小宽度和长度为256像素保存为ICO文件,图标文件大功告成,如果不能保存就是PS没装ICO插件,补装一个

七. 把ICO文件放到你觉得合适的位置,如果和在下一样文件夹图标比较多就索性建个文件夹里专门放图标好处是可以建立相对地址,移动了文件夹依然会有图标效果,只要文件夹图标所在文件夹和定义了图标效果的文件夹相对位置没变
八. 在想要自定义文件图标的文件夹上右键属性-自定义-更改图标然后选择刚才做好的ICO,就改变完成了

九. 比如在下存放同人游戏的文件夹为了方便分类如上图效果。
十. 把所有图标保存在一个统一的文件,然后显示隐藏文件后把修改过的文件夹里的desktop.ini文件打开,把里面文件夹图标地址最前方的盘符删除,就是相对地址了。比如在下在《我的漫画》这个文件夹下面建立了一个叫ICO的文件夹把所有图标的ICO放里面然后这个文件夹下面假如有文件夹《完结漫画》《未完结漫画》《官网4格漫画》这样的子文件夹自定义了图标,当在下移动整个《我的漫画》文件夹去任意位置包括其他电脑和存储设备比如别的外接硬盘,NAS,U盘等,因为相对位置没变,自定义了图标的《完结漫画》《未完结漫画》《官网4格漫画》依然会显示图标效果这就是相对位置的优势,像ICO文件夹觉得看着风格不统一或者碍眼就直接隐藏掉就行了

十一. 懒人选择下载别的大神分享的图标也是不错的选择,比如本文标题里图里那种,不用自己做美工了,在下也是自己要的分类没人做才只能自制的,感受下别的大神的作品



